Thinking of creating a website right now?
This beginner’s guide will help you make your own website in an easy, step-by-step format.
It won’t take more than an hour, and if you do it this way, you’ll actually be able to save some money in the long run (more on that later).
How to Make a Website for Free in 7 Easy Steps
You can create a website for free without needing advanced coding knowledge or a significant budget, thanks to free web hosting platforms and WordPress.
In this article, we’ll guide you through launching your new site, be it a personal blog, a hobby page, or an educational site.
Our seven steps include tips on researching free website-building platforms, customizing the web design, and publishing valuable content. By the end of this article, you’ll know how to build a website at no cost.
How to Build a Website for Free
In this section, we’ll share a general step-by-step guide for how to create a website for free.
However, remember that while creating a website with no cost is entirely possible, this approach comes with limitations. Restrictions may include the use of custom domain names, storage, bandwidth, branding, design, and third-party integrations.
For this reason, we recommend hosting your website for free when you are just learning and experimenting. Once your website scales, consider updating to get rid of those restrictions.
1. Choose a website-building platform and a Domain Name
Selecting the ideal free content management system (CMS) is a crucial first step in your website creation process. When researching free platforms, key features to prioritize include:
- User-friendliness – you should be able to create a website without any coding skills.
- Design options – check for customizable templates and elements that enable you to change colors, font styles, and layouts to reflect your brand identity.
- Flexibility – this means you can start with a simple website and turn it into, for example, a visually appealing online store.
- Search engine optimization (SEO) capabilities – note that not all platforms offer built-in SEO features. Luckily, most CMSs support third-party integration for search engine optimization tools like AIOSEO.
Your website’s domain name is equally important. It’s not just a website address but a powerful tool for establishing your brand identity. A well-chosen domain name enhances brand recognition, making your site memorable to visitors and reinforcing your online presence.
For search engine optimization and branding efficacy, opt for a domain name that’s short, easy to spell, and reflective of your brand and content. Unfortunately, most free website builders and hosts only offer free subdomains. This means you will have to use both your website and hosting company names, like subdomain.hostingcompanyname.com.
000Webhost, powered by Hostinger, offers reliable free hosting. It can be an excellent starting point for learning about building your own website or navigating a content management system like WordPress.

This free web hosting platform comes with WordPress auto-installation. This feature helps you set up a free WordPress site in just a few clicks.
With 3 GB of bandwidth and 300 MB of disk space, you can host various content types, including text and optimized multimedia, while maintaining a good user experience.
As for a custom domain name, 000webhost only provides a free subdomain: YourWebsiteName.000webhostapp.com. However, you should still take the opportunity to come up with a catchy domain name.
On top of everything, 000Webhost is ad-free, which is particularly important to maintain a clean appearance.
To accommodate your site’s growth, you can easily migrate from 000Webhost to our more advanced premium hosting solutions. The yearly plan also includes a free email and a free domain name for the first year. Reach out to our customer support team to initiate the process.
At just $2.99, this plan offers advanced features for managed WordPress, automatic weekly backups, enhanced security measures, and more.
As part of your subscription, Hostinger Website Builder is available to help you create websites for your new projects using a drag-and-drop editor. For more streamlined web design and content creation, obtain credits for our platform’s artificial design intelligence tools – AI Logo Maker and AI Image Generator.
2. Pick a Theme for Your New Website
Your website’s theme defines its appearance, functionality, and overall feel. Therefore, it’s crucial to choose a free theme that not only aligns with your site’s mission but also appeals to your target audience.
Themes come as comprehensive template packages. So, within each theme, you’ll find a variety of templates for different pages and sections.
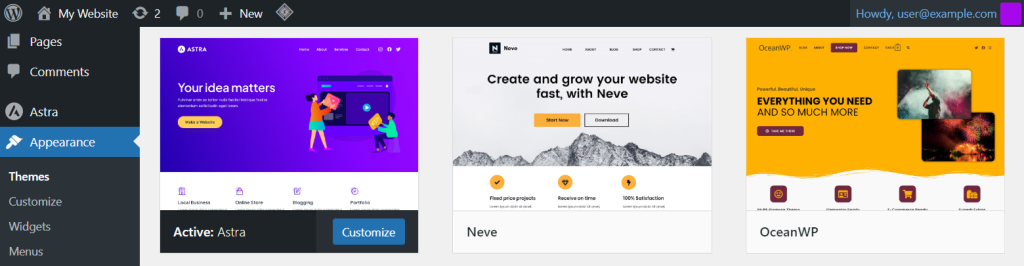
In WordPress’ theme directory, some of the most popular free options are Astra, Neve, and OceanWP.

When comparing free themes, focus on flexibility. A good one offers a balance between structure and customization, enabling you to tweak the layout and design elements to suit your vision.
Additionally, opting for a theme with pre-built websites can significantly streamline your site-building process. Patterns, such as business contact forms or product showcases for online stores, also provide a solid starting point for customization.
When it comes to user engagement, website responsiveness and intuitiveness are critical factors.
Responsive templates smoothly adjust to any device’s screen size and orientation, including mobile devices. On the other hand, templates with intuitive menus will help visitors find what they’re looking for without frustration.
3. Design and Customize Your Website
Designing and customizing your website is where your vision starts to come to life.
Begin editing by exploring the theme you’ve chosen. Then, use the platform’s tools to adjust elements like color schemes, font styles, and page structures. Keep in mind that you should create a user-friendly design that aligns with your goals and promotes visitor engagement.
On WordPress, different themes may come with different editors.
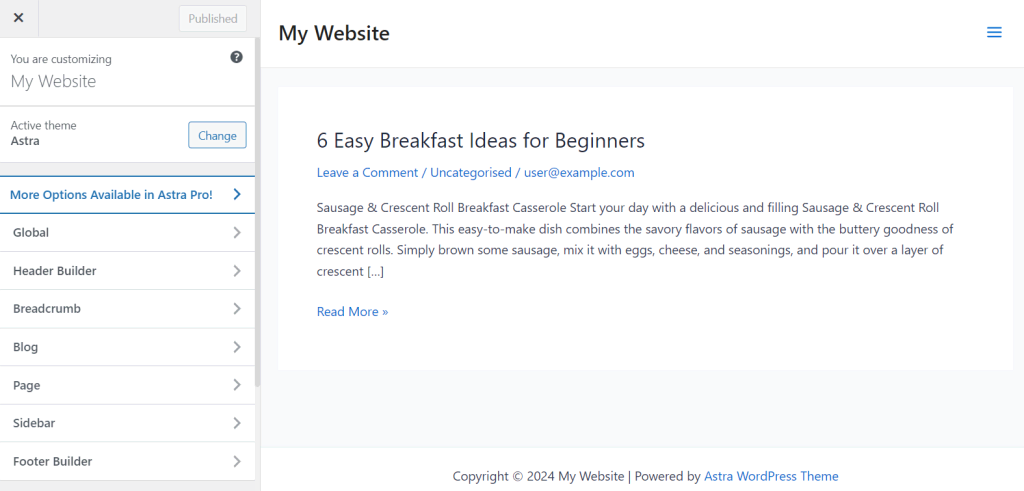
Classic themes like Astra generally rely on PHP for structure and may use the WordPress Customizer for adjustments and customizations. These themes promote flexibility and extensive customization options.
Let’s have a look at the WordPress Customizer on Astra:

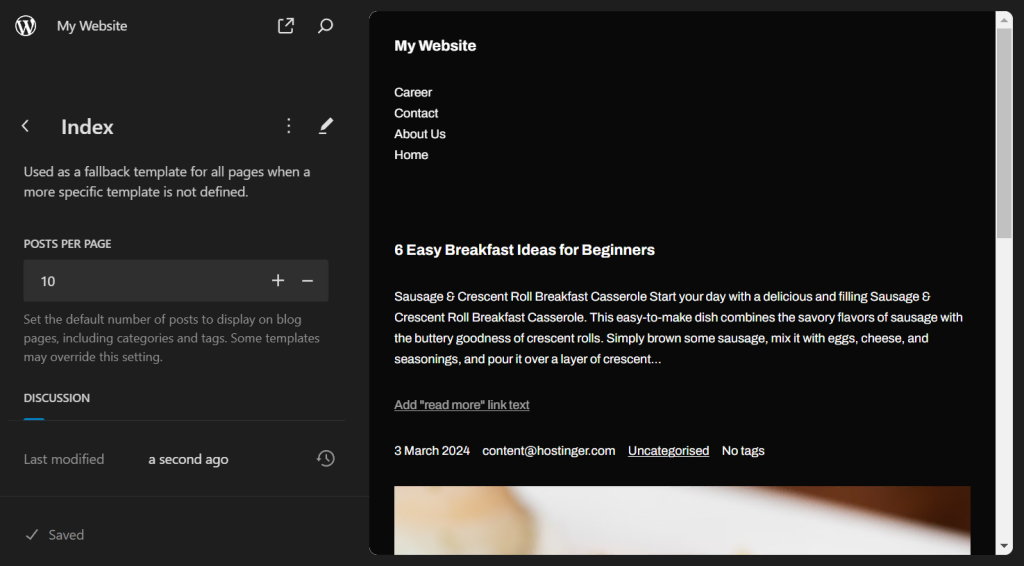
If you use a block theme, you will use Site Editor.
Block theme examples include Tove, Suku, and Archivo. These themes enable you to customize every part of your website directly from WordPress’ Site Editor without modifying the theme’s code.
Here’s what the Site Editor interface looks like on Archivo:

4. Add Web Pages and a Navigation Menu
Identifying essential web pages helps you build a good site structure. A site’s core pages typically include:
- Home page – welcomes your visitors and summarizes your site’s purpose. Design a compelling and informative homepage to entice visitors to explore your site.
- About page – offers insights into you or your organization’s background, mission, and values. Craft your About Me thoughtfully to build trust and connect with your audience on a personal level.
- Contact page – shows information on how to reach out, whether it’s via email, phone, or contact forms. Ensure this page is clear, accessible, and user-friendly to encourage communication and foster relationships with your audience.
Once you’ve determined the necessary pages, it’s time to develop them. On your WordPress content management system dashboard, head to Pages → Add New Page. This action will send you to your newly created page’s block editor.

In the editor, you can start adding elements and organizing the layout. This process might involve putting on widgets, inserting images, and formatting text.
The next step is to organize your web pages into a user-friendly navigation menu.
See this menu as the roadmap for your site, guiding visitors through your content with ease. Position your navigation menu prominently and use concise labels for each page to ensure an excellent user experience.
When designing your navigation menu, you can implement a drop-down to organize sub-pages under main categories. This UX design approach helps maintain a clean layout while providing easy access to more detailed content. Avoid deep hierarchies, as they can confuse visitors.
Overall, your navigation menu should be easily distinguishable yet balanced with the site’s overall look and feel. Here’s an excellent example of a clean drop-down menu on By Gurčiūtė.

5. Create Engaging Content
Creating engaging content is fundamental to attracting and retaining visitors. High-quality, relevant content helps captivate your audience and establishes your authority in your niche.
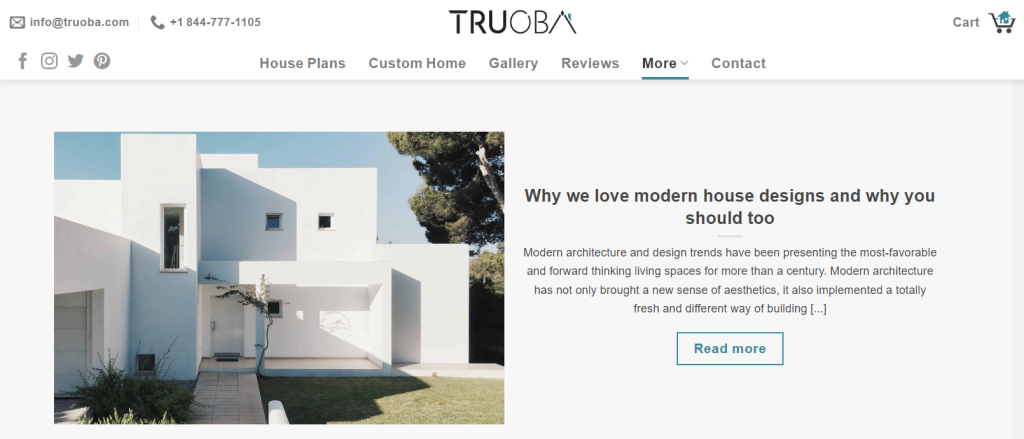
Truoba’s blog is an excellent example. The website creator uses the page to share knowledge in house building.

To craft relevant content, ensure it provides valuable insights, solutions, or entertainment that addresses your audience’s needs and questions. Whether it’s a blog post, a product description, or an informational page, your content should add value to the reader’s experience.
Deep audience research is crucial for tailoring content that resonates. Employing SEO tools and analyzing website traffic can offer insights into what drives organic search success. Here are some strategies to gain a well-rounded view of your audience:
- Surveys and feedback forms – directly engage with your audience through these tools on your site or via email campaigns. Ask specific questions about their needs and challenges related to your niche.
- Google Analytics – use the website overview to explore visitor behavior, demographics, interests, how users discover your site, and which pages they engage with. This data demonstrates content that attracts and retains visitors, enabling you to create pathways that lead to conversions.
- Social media analytics – these tools enable you to analyze your followers’ demographics, interests, and engagement. It also provides insights into the content that connects with your audience, best posting times, and trending community topics.
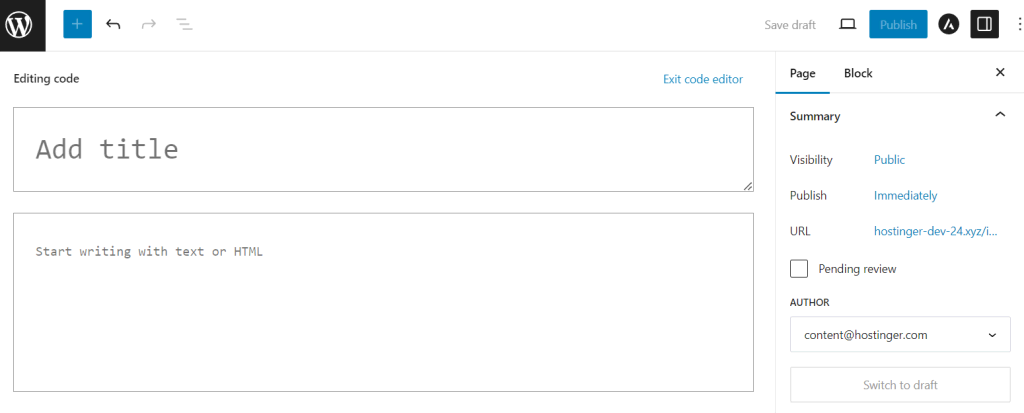
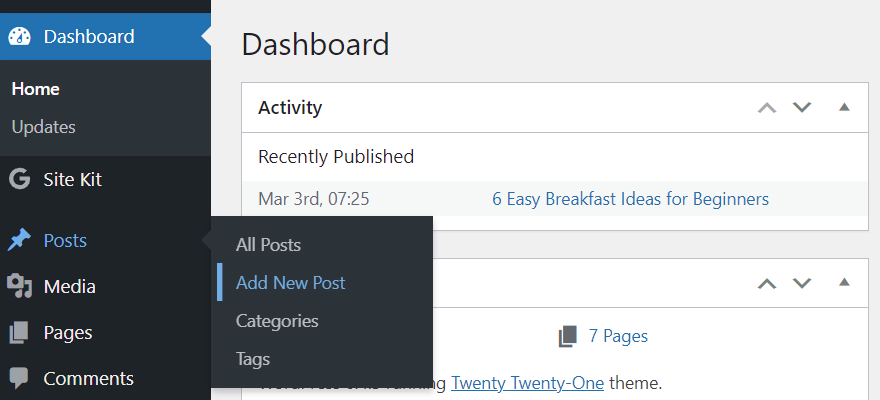
To start writing your own content, head to Posts → Add New Post. Before you hit Publish, ensure your content is clear, straightforward, and easy to read.

6. Integrate Multimedia Elements
Integrating multimedia elements into your website can significantly enhance its appeal.
Images, videos, and audio can break up text-heavy content and highlight important points. These elements can make your site more engaging, providing a richer, more immersive experience.
Here are some tips for incorporating multimedia effectively:
- Choose relevant multimedia – ensure that every image, video, or audio clip you add has a purpose and enhances the content. Irrelevant multimedia can distract or confuse visitors.
- Optimize before uploading – large multimedia files can slow down your site, affecting user experience. Optimize media file sizes for web use without compromising quality using compression tools and choosing the right image formats.
- Implement lazy loading – consider using the lazy loading technique for images and videos so they will only load when they’re about to enter the viewport. This technique can significantly improve loading times and overall site performance on search engines.
- Ensure accessibility – make multimedia elements accessible to all users, including those with disabilities. Provide text alternatives for images, transcripts for videos, and accessible controls for audio players.
- Maintain quality and compatibility – use high-resolution images and clear audio and video that are compatible across all devices and browsers. This approach ensures that all visitors have a consistent experience.
7. Launch Your Free Website
Launching your website is a significant milestone in your web development journey. It marks the moment your content and services become accessible to the world.
Pre-Launch Checks
Before officially launching your site, conduct a final run-through to ensure everything works properly. Here are some pre-launch checks to consider:
- Functionality testing – navigate through all web pages, links, and features, including contact forms, navigation menus, and any interactive elements. Test on different devices and browsers to guarantee a consistent user experience across platforms.
- Content review – carefully proofread your content for any spelling, grammar, or factual errors. Ensure all images, videos, and multimedia are appropriately displayed.
- Load time and responsiveness – check whether your website loads quickly and remains responsive under different conditions. Compress and optimize your multimedia so they don’t negatively impact your site’s user experience and SEO rankings.
- Security checks – ensure your website is well-protected. Install a free SSL certificate and regularly update your site’s security measures to protect against vulnerabilities.
Post-Launch Strategies
After launching your website, regular updates and engagement are vital to growing your audience and maintaining their interest. Consider these ongoing efforts:
- Content updates – continuously add fresh, relevant content to keep your audience engaged and improve your site’s SEO performance. Regularly updating your posts, portfolio, or product listings can encourage repeat visits and enhance user engagement.
- Visitor engagement – interact with your audience through comments, social media, or email newsletters. Feedback and discussions provide valuable insights into your audience’s needs and preferences for future content planning and product refinement.
- Marketing initiatives – develop and implement marketing strategies to promote your website for free and attract new visitors. Combine SEO, content marketing, social media promotion, and email campaigns to increase visibility and drive organic traffic.
- Performance monitoring – tools like Google Analytics help track your site’s performance, visitor behavior, and traffic sources. This data can help you make informed decisions about your website maintenance strategy.
Conclusion
Developing free websites is an excellent project for anyone willing to learn and experiment with website creation. With the right tools and resources, you can create a professional-looking free site that meets your vision.
Let’s have a short recap on how to create a free website:
- Choose your platform. 000webhost and WordPress provide a solid foundation for learning how to create your website.
- Pick a template for your new website. Look for templates you can customize by changing layouts and elements.
- Customize your website. Enhance your website by adjusting layouts, color scheme, and font styles.
- Add pages and a navigation menu. Identify essential web pages for your site structure and create a user-friendly navigation menu for a seamless user experience.
- Create engaging content. Engaging content attracts and retains visitors. Thus, prioritize writing concise, clear, and SEO-friendly content for a successful content strategy.
- Integrate multimedia elements. Engage visitors and enhance user experience by choosing relevant media, optimizing file sizes, ensuring accessibility, and maintaining compatibility across devices.
- Launch your free website. Before the launch, conduct thorough checks to ensure everything works smoothly. Post-launch, focus on regular updates and engagement to grow your audience and keep them engaged.
By following the above seven steps, you can establish an online presence for your professional or personal use. On top of all, remember to keep your audience in mind when making decisions.
Good luck building your own free website!